iOS 微博主页、简书主页、QQ联系人页面等效果
类似微博主页、简书主页、QQ联系人页面等效果。多页面嵌套,既可以上下滑动,也可以左右滑动切换页面。支持HeaderView悬浮、支持下拉刷新、上拉加载更多。
功能特点
- 支持OC与Swift;
- 支持列表懒加载,等到列表真正显示的时候才加载,而不是一次性加载所有列表;
- 支持首页下拉刷新、列表视图下拉刷新、列表视图上拉加载更多;
- 支持悬浮SectionHeader的垂直位置调整;
- 支持从顶部用力往上滚动,下面的列表会跟着滚动,而不会突然卡主,需要使用
JXPagerSmoothView类; - 列表封装简洁,只要遵从
JXPagingViewListViewDelegate协议即可。UIView、UIViewController等都可以; - 使用JXCategoryView/JXSegmentedView分类控制器,几乎支持所有主流效果、高度自定义、可灵活扩展;
- 支持横竖屏切换;
- 支持点击状态栏滚动当前列表到顶部;
- 支持列表显示和消失的生命周期方法;
- isListHorizontalScrollEnabled属性控制列表是否可以左右滑动,默认YES;
- 支持
FDFullscreenPopGesture等全屏手势兼容处理;
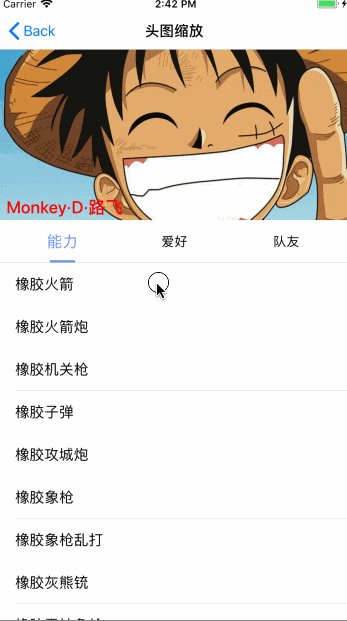
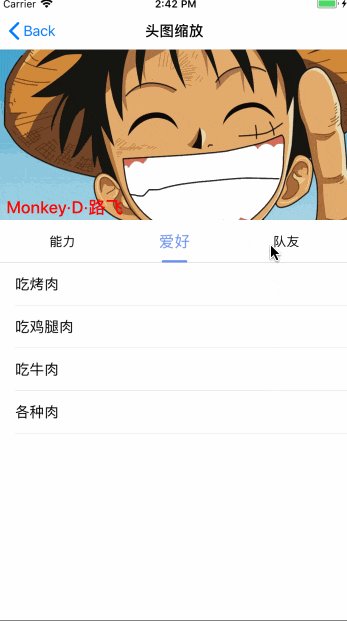
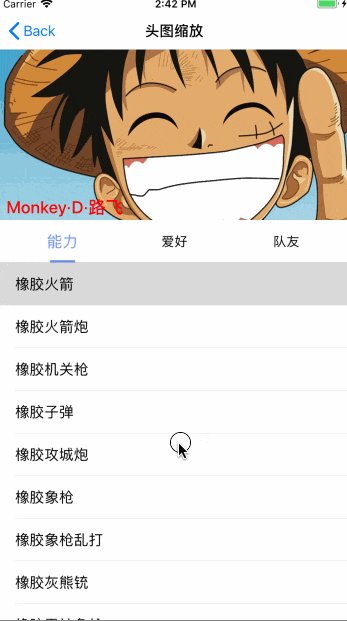
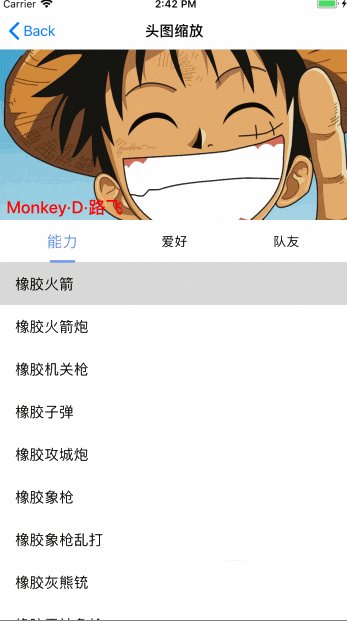
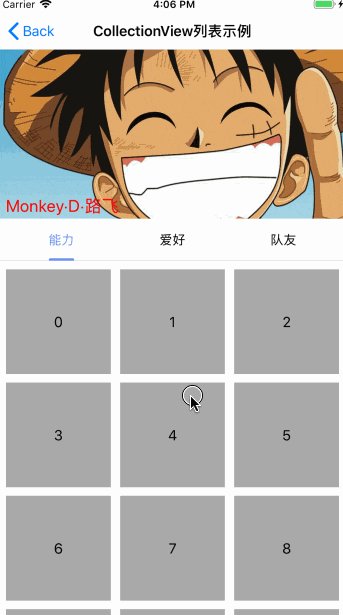
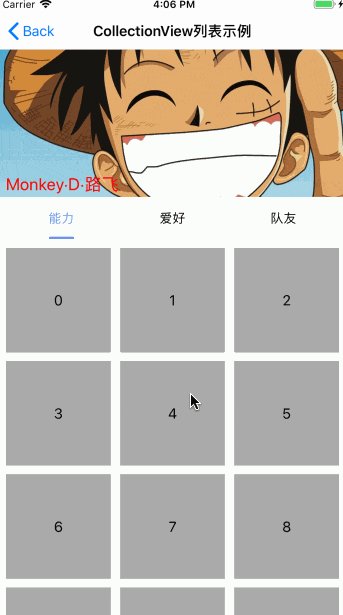
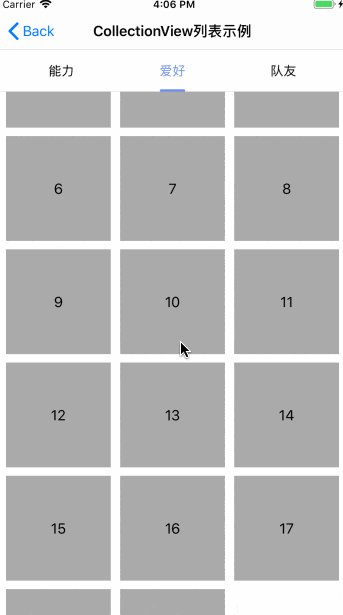
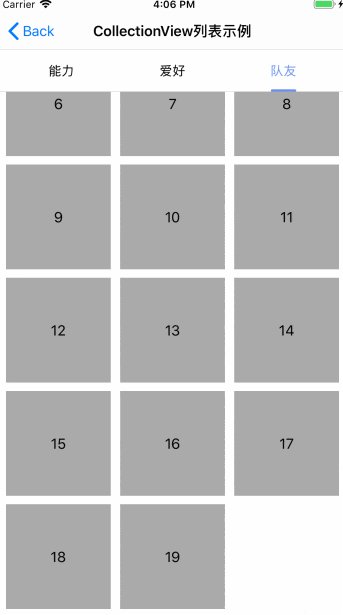
效果图


安装
手动
Swift版本: Clone代码,拖入JXPagingView-Swift文件夹,使用JXPagingView类;
OC版本: Clone代码,拖入JXPagerView文件夹,使用JXPagerView类;
CocoaPods
- Swift版本
支持swift版本:5.0+
target '' do
pod 'JXPagingView/Paging'
end- OC版本
target '' do
pod 'JXPagingView/Pager'
endSwift与OC的仓库地址不一样,请注意选择!
先pod repo update然后再pod install
使用
swift版本使用类似,只是类名及相关API更改为JXPagingView
1、初始化JXCategoryTitleView和JXPagerView
self.categoryView = [[JXCategoryTitleView alloc] initWithFrame:frame];
//配置categoryView,细节参考源码
self.pagerView = [[JXPagerView alloc] initWithDelegate:self];
[self.view addSubview:self.pagerView];
//⚠️⚠️⚠️将pagerView的listContainerView和categoryView.listContainer进行关联,这样列表就可以和categoryView联动了。⚠️⚠️⚠️
self.categoryView.listContainer = (id)self.pagerView.listContainerView;Swift版本列表关联代码
//给JXPagingListContainerView添加extension,表示遵从JXSegmentedViewListContainer的协议
extension JXPagingListContainerView: JXSegmentedViewListContainer {}
//⚠️⚠️⚠️将pagingView的listContainerView和segmentedView.listContainer进行关联,这样列表就可以和categoryView联动了。⚠️⚠️⚠️
segmentedView.listContainer = pagingView.listContainerView2、实现JXPagerViewDelegate协议
/**
返回tableHeaderView的高度,因为内部需要比对判断,只能是整型数
*/
- (NSUInteger)tableHeaderViewHeightInPagerView:(JXPagerView *)pagerView {
return JXTableHeaderViewHeight;
}
/**
返回tableHeaderView
*/
- (UIView *)tableHeaderViewInPagerView:(JXPagerView *)pagerView {
return self.userHeaderView;
}
/**
返回悬浮HeaderView的高度,因为内部需要比对判断,只能是整型数
*/
- (NSUInteger)heightForPinSectionHeaderInPagerView:(JXPagerView *)pagerView {
return JXheightForHeaderInSection;
}
/**
返回悬浮HeaderView
*/
- (UIView *)viewForPinSectionHeaderInPagerView:(JXPagerView *)pagerView {
return self.categoryView;
}
/**
返回列表的数量
*/
- (NSInteger)numberOfListsInPagerView:(JXPagerView *)pagerView {
//和categoryView的item数量一致
return self.titles.count;
}
/**
根据index初始化一个对应列表实例。注意:一定要是新生成的实例!!!
只要遵循JXPagerViewListViewDelegate即可,无论你返回的是UIView还是UIViewController都可以。
*/
- (id)pagerView:(JXPagerView *)pagerView initListAtIndex:(NSInteger)index {
TestListBaseView *listView = [[TestListBaseView alloc] init];
if (index == 0) {
listView.dataSource = @[@"橡胶火箭", @"橡胶火箭炮", @"橡胶机关枪"...].mutableCopy;
}else if (index == 1) {
listView.dataSource = @[@"吃烤肉", @"吃鸡腿肉", @"吃牛肉", @"各种肉"].mutableCopy;
}else {
listView.dataSource = @[@"【剑士】罗罗诺亚·索隆", @"【航海士】娜美", @"【狙击手】乌索普"...].mutableCopy;
}
[listView beginFirstRefresh];
return listView;
}3、实现JXPagerViewListViewDelegate协议
列表可以是任意类,UIView、UIViewController等等都可以,只要实现了JXPagerViewListViewDelegate协议就行。
⚠️⚠️⚠️一定要保证scrollCallback的正确回调,许多朋友都容易疏忽这一点,导致异常,务必重点注意!
下面的使用代码参考的是TestListBaseView类
/**
返回listView。如果是vc包裹的就是vc.view;如果是自定义view包裹的,就是自定义view自己。
*/
- (UIView *)listView {
return self;
}
/**
返回listView内部持有的UIScrollView或UITableView或UICollectionView
主要用于mainTableView已经显示了header,listView的contentOffset需要重置时,内部需要访问到外部传入进来的listView内的scrollView
*/
- (UIScrollView *)listScrollView {
return self.tableView;
}
/**
当listView内部持有的UIScrollView或UITableView或UICollectionView的代理方法`scrollViewDidScroll`回调时,需要调用该代理方法传入的callback
*/
- (void)listViewDidScrollCallback:(void (^)(UIScrollView *))callback {
self.scrollCallback = callback;
}4、列表回调处理
TestListBaseView在其tableView的滚动回调中,通过调用上面持有的scrollCallback,把列表的滚动事件回调给JXPagerView内部。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
!self.scrollCallback ?: self.scrollCallback(scrollView);
}常见问题及demo:点击这里
