Android智能下拉刷新框架-SmartRefreshLayout
Android智能下拉刷新框架-SmartRefreshLayout
SmartRefreshLayout以打造一个强大,稳定,成熟的下拉刷新框架为目标,并集成各种的炫酷、多样、实用、美观的Header和Footer。 正如名字所说,SmartRefreshLayout是一个“聪明”或者“智能”的下拉刷新布局,由于它的“智能”,它不只是支持所有的View,还支持多层嵌套的视图结构。 它继承自ViewGroup 而不是FrameLayout或LinearLayout,提高了性能。 也吸取了现在流行的各种刷新布局的优点,还集成了各种炫酷的 Header 和 Footer。
特点功能:
- 支持多点触摸
- 支持淘宝二楼和二级刷新
- 支持嵌套多层的视图结构 Layout (LinearLayout,FrameLayout...)
- 支持所有的 View(AbsListView、RecyclerView、WebView....View)
- 支持自定义并且已经集成了很多炫酷的 Header 和 Footer.
- 支持和 ListView 的无缝同步滚动 和 CoordinatorLayout 的嵌套滚动 .
- 支持自动刷新、自动上拉加载(自动检测列表惯性滚动到底部,而不用手动上拉).
- 支持自定义回弹动画的插值器,实现各种炫酷的动画效果.
- 支持设置主题来适配任何场景的 App,不会出现炫酷但很尴尬的情况.
- 支持设多种滑动方式:平移、拉伸、背后固定、顶层固定、全屏
- 支持所有可滚动视图的越界回弹
- 支持 Header 和 Footer 交换混用
- 支持 AndroidX
- 支持横向刷新
智能之处
智能是什么?有什么用?
智能主要体现 SmartRefreshLayout 对未知布局的自动识别上,这样可以让我们更高效的实现我们所需的功能,也可以实现一些非寻常的功能。 下面通过自定义Header 和 嵌套Layout作为内容 来了解 SmartRefreshLayout 的智能之处。
自定义Header
我们来看这一下这个伪代码例子:
<SmartRefreshLayout>
<ClassicsHeader/>
<TextView/>
<ClassicsFooter/>
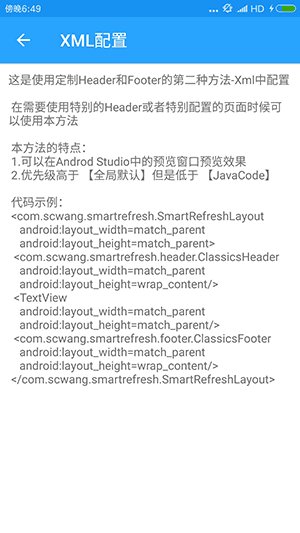
SmartRefreshLayout>在Android Studio 中的预览效果图

对比代码和我们预想的一样,那我们来对代码做一些改动,ClassicsHeader换成一个简单的TextView,看看会发生什么?
<SmartRefreshLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
android:background="#444"
android:textColor="#fff"
android:text="看看我会不会变成Header"/>
<TextView/>
<ClassicsFooter/>
SmartRefreshLayout>在Android Studio 中的预览效果图 和 运行效果图


这时发现我们我们替换的 TextView 自动就变成了Header,只是它还不会动。要动起来?那么太简单啦,网上随便一搜索就一大堆的 gif 。
我们选择 环游东京30天:GIF版旅行指南中的这张:
接着我们来改代码:
compile 'pl.droidsonroids.gif:android-gif-drawable:1.2.3'//一个开源gif控件
<SmartRefreshLayout xmlns:app=""
app:srlDragRate="0.7"
app:srlHeaderMaxDragRate="1.3">
<pl.droidsonroids.gif.GifImageView
android:layout_width="match_parent"
android:layout_height="150dp"
android:scaleType="centerCrop"
android:src="@mipmap/gif_header_repast"
app:layout_srlSpinnerStyle="Scale"
app:layout_srlBackgroundColor="@android:color/transparent"/>
<ListView/>
<ClassicsFooter/>
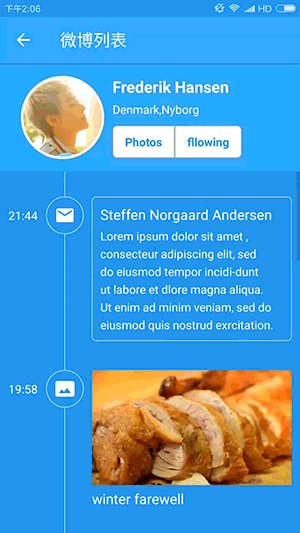
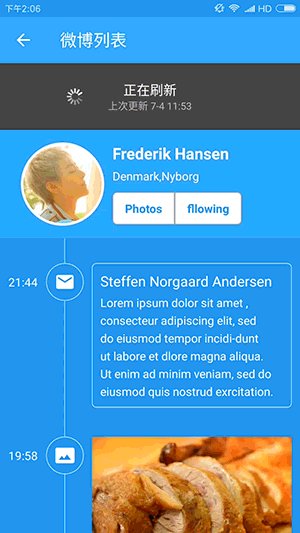
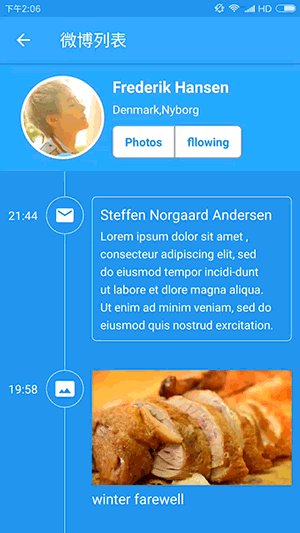
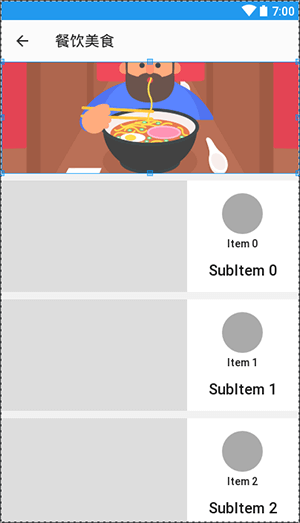
SmartRefreshLayout>在 Android Studio 中的预览效果图 和 运行效果图


哈哈!一行Java代码都不用写,就完成了一个自定义的Header
嵌套Layout作为内容
如果boss要求在列表的前面固定一个广告条怎么办?这好办呀,一般我们会开开心心的下下这样的代码:
<LinearLayout
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
android:text="我就是boss要求加上的广告条啦"/>
<SmartRefreshLayout>
<ListView/>
SmartRefreshLayout>
LinearLayout>但是在运行下拉刷新的时候,我们发现 Header是在广告条之下的,看着会别扭~,其实我们可以试试另一种方式,把广告条写到 RefreshLayout内部,看看会发生什么?
<SmartRefreshLayout>
<LinearLayout
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
android:text="我就是boos要求加上的广告条啦"/>
<ListView/>
LinearLayout>
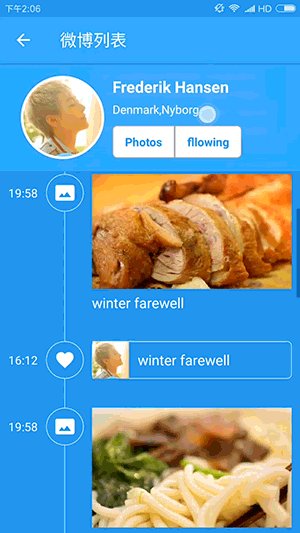
SmartRefreshLayout>由于伪代码过于简单,而且运行效果过于丑陋,这里还是贴出在实际项目中的实际情况吧~
我们注意看右边的图,仔细观察手指触摸的位置和下拉效果。可以看到在列表已经滚动到中部时,轻微下拉列表是不会触发刷新的,但是如果是触摸固定的布局,则可以触发下拉。从这里可以看出 SmartRefreshLayout 对滚动边界的判断是动态的,智能的!当然如果 SmartRefreshLayout 的智能还是不能满足你,可以通过 setListener 自己实现滚动边界的判断,更为准确!