Vue-cli整合环信WebIM
[b]非常抱歉以前写的文章给各位带来了麻烦,今天突然看到imgeek推送的邮件才记起这个[/b]其实很简单的,以前是我弄复杂了
1. 在index.html页面引入js文件
<script type='text/javascript' src='static/webim/webim.config.js'></script>
<script type='text/javascript' src='static/webim/strophe-1.2.8.js'></script>
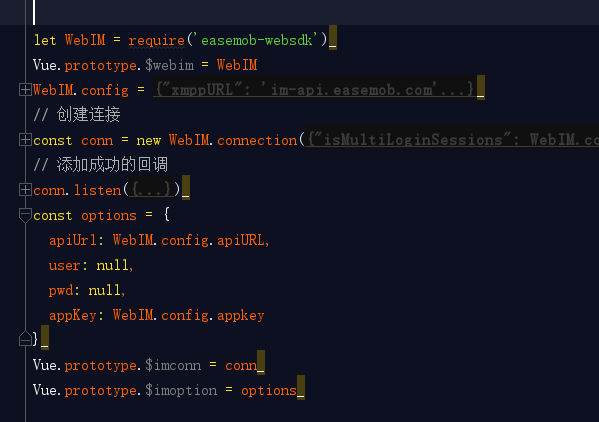
2. 在main.js 赋值 , 如下图
代码如下
let WebIM = require('easemob-websdk')
Vue.prototype.$webim = WebIM
WebIM.config = {
xmppURL: 'im-api.easemob.com',
apiURL: (location.protocol === 'https:' ? 'https:' : 'http:') + '//a1.easemob.com',
appkey: '你的环信appkey',
https: false,
isMultiLoginSessions: true,
isAutoLogin: true,
isWindowSDK: false,
isSandBox: false,
isDebug: false,
autoReconnectNumMax: 2,
autoReconnectInterval: 2,
isWebRTC: (/Firefox/.test(navigator.userAgent) || /WebKit/.test(navigator.userAgent)) && /^https\:$/.test(window.location.protocol),
heartBeatWait: 4500,
isHttpDNS: false,
msgStatus: true,
delivery: true,
read: true,
saveLocal: false,
encrypt: {
type: 'none'
}
}
// 创建连接
const conn = new WebIM.connection({
isMultiLoginSessions: WebIM.config.isMultiLoginSessions,
https: typeof WebIM.config.https === 'boolean' ? WebIM.config.https : location.protocol === 'https:',
url: WebIM.config.xmppURL,
heartBeatWait: WebIM.config.heartBeatWait,
autoReconnectNumMax: WebIM.config.autoReconnectNumMax,
autoReconnectInterval: WebIM.config.autoReconnectInterval,
apiUrl: WebIM.config.apiURL,
isAutoLogin: true
})
// 添加成功的回调
conn.listen({
onOpened: function (message) {
console.log('连接打开=>', message)
},
onClosed: function (message) {
console.log('连接关闭=>', message)
},
onTextMessage: function (message) {
console.log('收到文本信息message=>', message)
}
})
const options = {
apiUrl: WebIM.config.apiURL,
user: null,
pwd: null,
appKey: WebIM.config.appkey
}
Vue.prototype.$imconn = conn
Vue.prototype.$imoption = options3. 在页面调用全局的赋值即可
this.$imconn.open(this.$imoption)
32 个评论
按照这种方法配置,然而还是报错:
These dependencies were not found:
* crypto-js in ./node_modules/_easemob-websdk@1.4.15@easemob-websdk/src/connection.js, ./node_modules/_easemob-websdk@1.4.15@easemob-websdk/src/message.js
* underscore in ./node_modules/_easemob-websdk@1.4.15@easemob-websdk/src/connection.js
To install them, you can run: npm install --save crypto-js underscore
版本信息:
easemob-websdk:1.4.15
strophe:1.2.14
怎么把main.js回调收到的消息绑定到部件中呢?
我是用了个全局变量 vue.protype.XXX获取回调消息,然后绑定到部件data的属性上,在wait监听数据变化,但是不起作用,刚用vue不是很熟,跪求指点
F:\measurement\easemob> npm install --save crypto-js underscore
npm ERR! path F:\measurement\easemob\node_modules\npm\node_modules\dezalgo
npm ERR! code ENOENT
npm ERR! errno -4058
npm ERR! syscall rename
npm ERR! enoent ENOENT: no such file or directory, rename 'F:\measurement\easemob\node_modules\npm\node_modules\dezalgo' -> 'F:\measurement\easemob\node_modules\npm\node_modules\.dezalgo.DELETE'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\soort\AppData\Roaming\npm-cache\_logs\2018-07-02T07_43_33_622Z-debug.log
这个怎么解决,你遇到过这个问题么