移动OA后台最方便的流程图js组件
直播火了得有一阵子了,最近“钉钉”移动办公类APP热潮也赶来了。
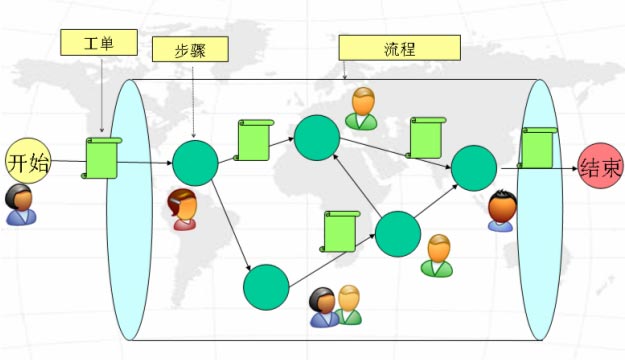
谈到OA,我就要提一下其中最重要的一个部分“工作流引擎”。

js工作流组件很多,但是要找一款适合自己的却有点难,所以,咬咬牙,决定自己做一款。
本着“不重复造轮子”的原则,我打算还是基于gojs封装流程图组件比较现实一点。
基于GOJS封装的流程图设计(展示)工具类,主要分为两个工具类:
工具库依赖于go.js、jquery以及layer.js
http://gojs.net/
http://jquery.com/
http://layer.layui.com/
希望支持FlowDiagram的童鞋能够到Github给我们一个star_^
https://github.com/mengmakies/FlowDiagram
在线demo http://www.c3dn.net/gojs/samples/demo.html


流程设计器操作指南:
在任意位置双击设计器空白处:新建步骤;
选中步骤,单击右键:弹出右键菜单;
鼠标滑过步骤,显示连接点,拖动连接点即可创建新的连接线;
鼠标滑过步骤:显示tooltip。
流程图数据:
1.流程图设计 flow-desinger.js
2.流程图展示 flow-display.js
http://git.oschina.net/markies/FlowDiagram/raw/master/gojs1.6.10/site/samples/_demo.html
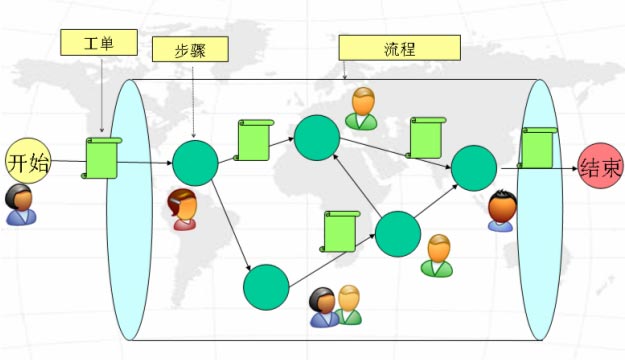
谈到OA,我就要提一下其中最重要的一个部分“工作流引擎”。

js工作流组件很多,但是要找一款适合自己的却有点难,所以,咬咬牙,决定自己做一款。
本着“不重复造轮子”的原则,我打算还是基于gojs封装流程图组件比较现实一点。
基于GOJS封装的流程图设计(展示)工具类,主要分为两个工具类:
工具库依赖于go.js、jquery以及layer.js
http://gojs.net/
http://jquery.com/
http://layer.layui.com/
希望支持FlowDiagram的童鞋能够到Github给我们一个star_^
https://github.com/mengmakies/FlowDiagram
在线demo http://www.c3dn.net/gojs/samples/demo.html


流程设计器操作指南:
在任意位置双击设计器空白处:新建步骤;
选中步骤,单击右键:弹出右键菜单;
鼠标滑过步骤,显示连接点,拖动连接点即可创建新的连接线;
鼠标滑过步骤:显示tooltip。
流程图数据:
{ "class": "go.GraphLinksModel",
"modelData": {"position":"-5 -5"},
"nodeDataArray": [
{"key":"1", "text":"开始", "figure":"Circle", "fill":"#4fba4f", "stepType":1, "loc":"90 110"},
{"key":"2", "text":"结束", "figure":"Circle", "fill":"#CE0620", "stepType":4, "loc":"770 110"},
{"key":"3", "text":"填写请假信息 ", "loc":"210 110", "remark":""},
{"key":"4", "text":"部门经理审核 ", "loc":"370 110", "remark":""},
{"key":"5", "text":"人事审核 ", "loc":"640 110", "remark":""},
{"key":"6", "text":"副总经理审核 ", "loc":"510 40", "remark":""},
{"key":"7", "text":"总经理审核 ", "loc":"500 180", "remark":""}
],
"linkDataArray": [
{"from":"1", "to":"3"},
{"from":"3", "to":"4"},
{"from":"4", "to":"5"},
{"from":"5", "to":"2"},
{"from":"4", "to":"6", "key":"1001", "text":"小于5天 ", "remark":"", "condition":"Days<5"},
{"from":"6", "to":"5"},
{"from":"4", "to":"7", "key":"1002", "text":"大于5天 ", "remark":"", "condition":"Days>5"},
{"from":"7", "to":"5"}
]}1.流程图设计 flow-desinger.js
var areaFlow = document.getElementById('mySavedModel');
var myDesigner= new FlowDesigner('myFlowDesignerDiv');// 流程图设计器
myDesigner.initToolbar('myPaletteDiv');// 初始化控件面板
myDesigner.displayFlow(areaFlow.value);// 在设计面板中显示流程图
2.流程图展示 flow-display.js
var areaFlow = document.getElementById('mySavedModel');
var myDisplay = new FlowDisplay('myDisplayDiv');// 流程图显示器
var flowPath = '3,4,6,5';// 3,4,6,5是步骤的id,最后一个步骤为"待处理"或"已完成"的步骤
var isCompleted = false;// "待处理"或"已结束"
myDisplay.loadFlow(areaFlow.value);// 显示流程图
myDisplay.animateFlowPath(flowPath, isCompleted);// 动画显示流程路径详细代码请参考目录下的html文件:/gojs1.6.10/site/samples/_demo.htmlhttp://git.oschina.net/markies/FlowDiagram/raw/master/gojs1.6.10/site/samples/_demo.html
