SDWebImage下载网络图片之提升用户体验
Number one
描述: 使用UIImage+ webImageCache下载网络图片, 自带内存缓存, 以及沙盒缓存;
基本方法:
1.根据提供的url下载网络图片,并设置到imageView; 此时内存中会有一份缓存, 沙河中也会写入备份;
2. 当再次用到该图片时, 首先去内存中获取该图片, 内存中没有则去沙盒中加载, 如果都没有就会去网络下载;
注意:该方法底层会首先取消imageView之前的任务, 防止数据错乱.
1.0 取消当前imageView之前关联的请求
2.0 设置占位图片到当前的imageview
3.0 如果缓存(内存, 沙盒)中有图片则直接设置, 不使用占位图片
4.0 如果没有,则发送请求下载图片
Number two
怎么实现缓存,以及获取对应的图片
无论是内存缓存, 还是沙盒缓存都是以字典的形式保存图片, 因为SDImageCache使用了NSCache类
key : 图片的url; value: 下载的图片
Number three
代码实现:
核心概念:
根据不同网络,下载不同图片(省流量)
内存缓存中, 只保存当前显示的图片
其他只保存到沙盒, 用到时才会缓存到内存 (提高内存性能)
1.0 监听用户网络状态
AFNetworkReachabilityManager
首先:
SDImageCache怎么处理内存问题?
为了用户体验故需我们手动释放:
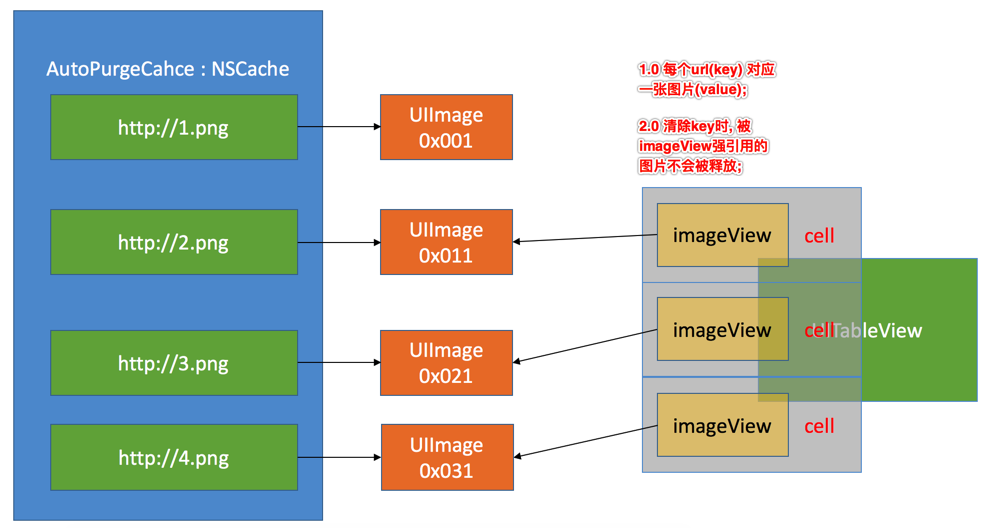
图片字典的形式保存在缓存中, NSCache有保存所有的key, 每个key指向一个图片对象
[self.memCache removeAllObjects]会把指向图片的key清掉, 则没有强引用的图片会被释放;
但是当把图片设置到imageview上时, image指针会强引用图片, 故还能显示图片
图示:
另外一个问题:
由于使用模拟器测试,发现在滚动过程中, 释放内存造成有时卡顿效果, 故在具体使用时, 还得各自思量;
tips: 建议把该方法抽取为(UIImageView)一个分类, 以便代码复用;
有问题, 请留言...
描述: 使用UIImage+ webImageCache下载网络图片, 自带内存缓存, 以及沙盒缓存;
基本方法:
[self.imageView sd_setImageWithURL: placeholderImage:];方法描述:1.根据提供的url下载网络图片,并设置到imageView; 此时内存中会有一份缓存, 沙河中也会写入备份;
2. 当再次用到该图片时, 首先去内存中获取该图片, 内存中没有则去沙盒中加载, 如果都没有就会去网络下载;
注意:该方法底层会首先取消imageView之前的任务, 防止数据错乱.
// 取消iamgeView之前的下载任务方法总结
[self.imageView sd_cancelCurrentImageLoad];
解析: 因为该方法有一个完成回调block, 当有网络延时时,
下载图片太慢, imageview循环利用显示其他图片, 但此时前面的下载任务下载好了,
就会拿到imageView直接设置图片, 会导致数据错乱;
故在之前调用该方法, 可以防止数据引用;
1.0 取消当前imageView之前关联的请求
2.0 设置占位图片到当前的imageview
3.0 如果缓存(内存, 沙盒)中有图片则直接设置, 不使用占位图片
4.0 如果没有,则发送请求下载图片
Number two
怎么实现缓存,以及获取对应的图片
无论是内存缓存, 还是沙盒缓存都是以字典的形式保存图片, 因为SDImageCache使用了NSCache类
key : 图片的url; value: 下载的图片
Number three
代码实现:
核心概念:
根据不同网络,下载不同图片(省流量)
内存缓存中, 只保存当前显示的图片
其他只保存到沙盒, 用到时才会缓存到内存 (提高内存性能)
1.0 监听用户网络状态
AFNetworkReachabilityManager
// 程序启动的时候调用2.0 根据不同网络状态, 下载不同图片
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 监控网络状态
[[AFNetworkReachabilityManager sharedManager] startMonitoring];
return YES;
}
// 占位图片3.0 处理缓存图片, 内存飙升问题
UIImage *placeholder = nil;
// 1.0 从缓存中获得原图
// 该方法会首先去内存找, 再去沙盒
UIImage *originalImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:originalImageUrl];
if (originalImage) { // 如果缓存有原图,那么就直接显示原图(不管现在是什么网络状态)
[self.imageView sd_setImageWithURL:[NSURL URLWithString:originalImageUrl] placeholderImage:placeholder];
} else {
// 2.0 缓存没有原图, 根据网络下载
AFNetworkReachabilityManager *mgr = [AFNetworkReachabilityManager sharedManager]
// 在使用Wifi, 下载原图
if (mgr.isReachableViaWiFi) {
[self.imageView sd_setImageWithURL:[NSURL URLWithString:originalImageUrl] placeholderImage:placeholder];
// 在使用手机自带网络
} else if (mgr.isReachableViaWWAN) {
// 下载小图
[self.imageView sd_setImageWithURL:[NSURL URLWithString:thumbnailmageUrl] placeholderImage:placeholder];
} else {
// 3.0 没有网络
UIImage *thumbnailImage = [[SDImageCache sharedImageCache] imageFromDiskCacheForKey:thumbnailImageUrl];
if (thumbnailImage) { // 缓存中有小图
[self.imageView sd_setImageWithURL:[NSURL URLWithString:thunmnailImage] placeholderImage:placeholder];
} else {// 没有小图
[self.imageView sd_setImageWithURL:nil placeholderImage:placeholder];
}
}
}
首先:
SDImageCache怎么处理内存问题?
// 清空沙盒过期图片 (七天为限)什么时候处理
- (void)cleanDisk;
// 清空沙盒内所有图片
- (void)clearDisk;
// 清空内存缓存所有图片
- (void)clearMemory;
// 获取自动清理缓存对象只有内存警告时才会处理?
_memCache = [[AutoPurgeCache alloc] init];
// 当接收到内存警告, 才会处理缓存
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(removeAllObjects) name:UIApplicationDidReceiveMemoryWarningNotification object:nil];
为了用户体验故需我们手动释放:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView解析: 为什么缓存中所有图片都清空了, imageView还能显示图片?
{
// 滚动时, 清除缓存
[[SDImageCache sharedImageCache] clearMemory];
}
图片字典的形式保存在缓存中, NSCache有保存所有的key, 每个key指向一个图片对象
[self.memCache removeAllObjects]会把指向图片的key清掉, 则没有强引用的图片会被释放;
但是当把图片设置到imageview上时, image指针会强引用图片, 故还能显示图片
图示:
另外一个问题:
由于使用模拟器测试,发现在滚动过程中, 释放内存造成有时卡顿效果, 故在具体使用时, 还得各自思量;
tips: 建议把该方法抽取为(UIImageView)一个分类, 以便代码复用;
有问题, 请留言...