【美团外卖首页效果】三行代码轻松集成
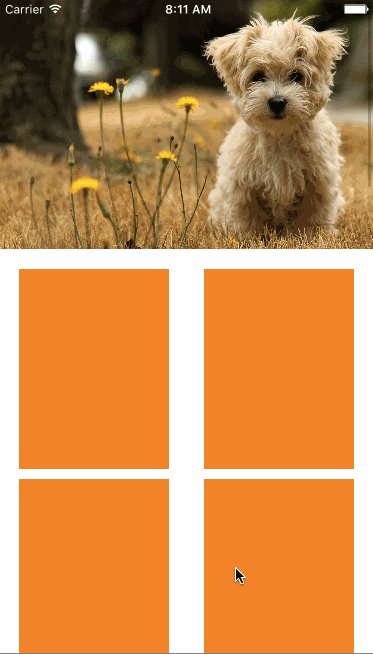
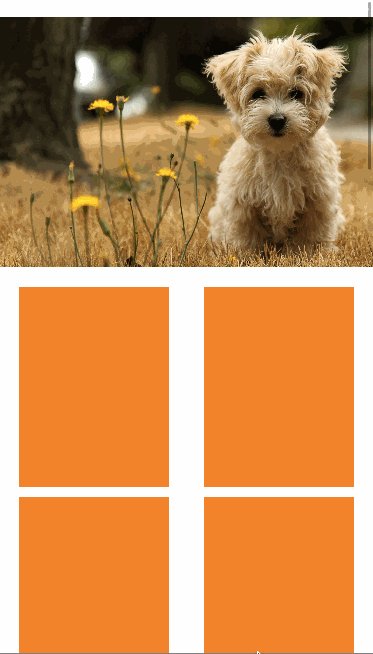
下面这个界面有没有觉得很眼熟。打开你手里的App仔细观察,你会发现很多都有实现这个功能。比如美团外卖的首页模块,新浪微博的个人详情页面。要怎么样才能快速的实现这个功能呢!那下面由笔者来告诉你如何三行代码,集成这个功能。。。
原理介绍:
要想把一个view设计成透明的我们一下子就会想到两种方案,设置view的alpha值为0,或者设置view的backgroundColor为clearColor.但是UINavigationBar是一个比较特殊的视图,它是没有alpha属性的,那我们可以设置opaque(不透明度)为NO,上代码试一试.
现在笔者教大家一个小技巧。请看下面代码:
对比一下,你会发现只剩两层了。不要问为什么,这都是系统帮你做的。。。当你设置了背景图片的时候,就会出现这样的结果。
知道了上述的原理,这就好办了,现在只要监听,控制器内部的scrollView 的滚动,就可以实现导航条渐渐透明的效果了。
业务逻辑,功能实现其实都不是很难。但是也需要花费一些时间,笔者在这给大家分享一下自己写的一个分类。导入这个分类,你只需要调用两三个接口就可以实现这个功能了。
首先看一下分类提供的接口
分类介绍
我写的这个分类不仅可以在系统的UITableViewController 和UICollectionViewController中使用,(系统的只需调用分类中两个方法即可)。而且当你的UIViewController中有1个或多个可以垂直滚动的scrollView都可以使用。(需要告诉控制器需要监听哪个scrollView的滚动,即设置keyScrollView).
重要的是,这个分类的代码侵入性非常低,使用简单方便。当不需要这些功能的时候,你只需要注释掉两三行代码即可。
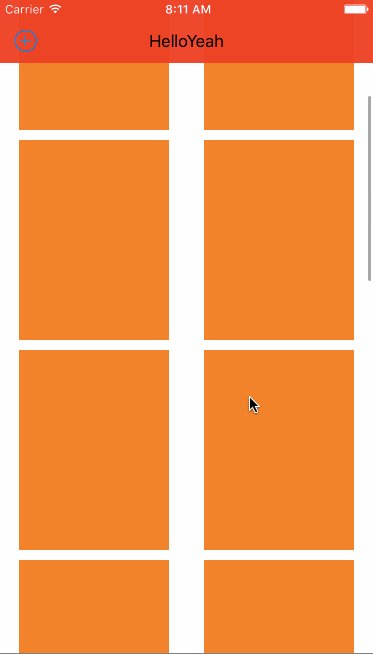
下面这个效果图是系统的UITableViewController,以下是效果图和代码
代码:
控制器代码如下
滚动监听代码
原理介绍:
要想把一个view设计成透明的我们一下子就会想到两种方案,设置view的alpha值为0,或者设置view的backgroundColor为clearColor.但是UINavigationBar是一个比较特殊的视图,它是没有alpha属性的,那我们可以设置opaque(不透明度)为NO,上代码试一试.
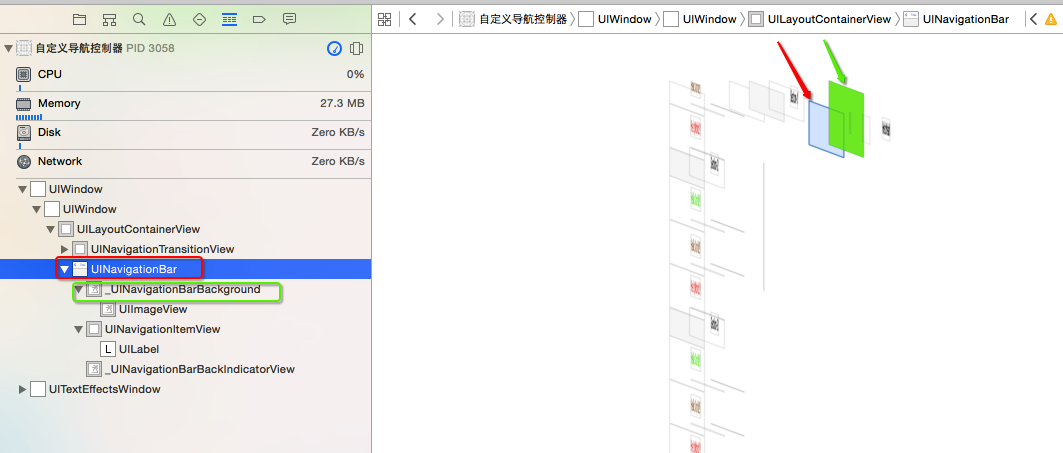
//方案一:不透明度为NO结果,然并卵,完全没用。这时候该怎么办呢?这时候我们就得来看看UINavigationBar这个视图的结构了,如下图。
navigationBar.opaque = NO;
//方案二:背景颜色为clearColor
navigationBar.backgroudcolor = [UIColor clearColor];
现在笔者教大家一个小技巧。请看下面代码:
- (void)clearNavBar{
//设置一张空的图片
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc]init] forBarMetrics:UIBarMetricsDefault];
//清除边框,设置一张空的图片
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc]init]];
}这时候再打开项目层次图,你会有惊人的发现对比一下,你会发现只剩两层了。不要问为什么,这都是系统帮你做的。。。当你设置了背景图片的时候,就会出现这样的结果。
知道了上述的原理,这就好办了,现在只要监听,控制器内部的scrollView 的滚动,就可以实现导航条渐渐透明的效果了。
业务逻辑,功能实现其实都不是很难。但是也需要花费一些时间,笔者在这给大家分享一下自己写的一个分类。导入这个分类,你只需要调用两三个接口就可以实现这个功能了。
首先看一下分类提供的接口
分类介绍
我写的这个分类不仅可以在系统的UITableViewController 和UICollectionViewController中使用,(系统的只需调用分类中两个方法即可)。而且当你的UIViewController中有1个或多个可以垂直滚动的scrollView都可以使用。(需要告诉控制器需要监听哪个scrollView的滚动,即设置keyScrollView).
重要的是,这个分类的代码侵入性非常低,使用简单方便。当不需要这些功能的时候,你只需要注释掉两三行代码即可。
下面这个效果图是系统的UITableViewController,以下是效果图和代码
代码:
分类接口
#import <UIKit/UIKit.h>
@interface UIViewController (NavBarHidden)
@property (nonatomic,weak) UIScrollView * keyScrollView;
/** 清除默认导航条的背景设置 */
- (void)clearNavBar;
/** rate将决定颜色变化程度,值越大,颜色变化越明显,rate的取值范围是0.01 - 0.999999 isAlpha 决定导航条上的内容是否需要透明*/
- (void)scrollControlRate:(CGFloat)height colorWithRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue isNavBarItemAlpha:(BOOL)isAlpha;
@end
控制器代码
#import "TestViewController.h"
#import "UIViewController+NavBarHidden.h"
@implementation TestViewController
- (void)viewDidLoad{
[super viewDidLoad];
//清除默认导航条的背景颜色
[self clearNavBar];
//设置当有导航栏自动添加64的高度的属性为NO
self.automaticallyAdjustsScrollViewInsets = NO;
//设置tableView的头部视图
UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 0, 250)];
imageView.image = [UIImage imageNamed:@"1.jpg"];
self.tableView.tableHeaderView = imageView;
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
//rate将决定颜色变化程度,值越大,颜色变化越明显,rate的取值范围是0.01 - 0.999999
[self scrollControlRate:0.5 colorWithRed:0.0 green:1.0 blue:0.0 isNavBarItemAlpha:YES];
}
控制器代码如下
#import "TestCollectionController.h"使用注意点,一定要在添加好collectionView,再设置keyScrollView,至于为什么,这个就不需要笔者解释了吧
#import "UIViewController+NavBarHidden.h"
@interface TestCollectionController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (nonatomic,weak) UICollectionView * collectionView;
@end
@implementation TestCollectionController
-(void)viewDidLoad{
[super viewDidLoad];
//1.清除默认导航条的背景颜色
[self clearNavBar];
//2设置当有导航栏自动添加64的高度的属性为NO
self.automaticallyAdjustsScrollViewInsets = NO;
//3.设置导航条内容
[self setUpNavBar];
//4.创建collectionView,初始化,并添加到self.view上
[self setUpCollectionView];
//5.告诉程序是根据哪个scrollView的滚动来控制状态栏的变化
self.keyScrollView = self.collectionView;
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
}
滚动监听代码
#warning 监听滚动,调用框架接口项目源码分享,希望大家喜欢,下载的时候顺便star一下,好人多福。https://github.com/newyeliang/HYNavBarHidden.git
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
[self scrollControlRate:0.7 colorWithRed:1.0 green:0.0 blue:0.0 isNavBarItemAlpha:YES];
}